SpringBoot与Vue.js的完美结合,构建高效的前后端项目
摘要:SpringBoot与Vue.js的完美结合,可以构建高效的前后端项目。SpringBoot作为后端框架,提供了快速构建、易于维护的Web应用服务;而Vue.js作为前端框架,具有轻量级、易上手的特点。两者结合,可以实现前后端分离,提高开发效率和用户体验。通过SpringBoot的RESTful API与Vue.js的组件化开发,可以快速构建出响应式、高效率的前后端项目。
随着互联网技术的飞速发展,前后端分离的开发模式已经成为现代Web开发的主流,SpringBoot和Vue.js作为前后端开发的两大重要框架,其结合使用能够大大提高项目的开发效率和性能,本文将详细介绍SpringBoot与Vue.js的联合应用,探讨如何构建一个高效的前后端项目。
SpringBoot与Vue.js简介
1、SpringBoot
SpringBoot是一个由Pivotal团队提供的全新框架,其目的是简化Spring应用的初始搭建及开发过程,SpringBoot提供了许多嵌入式服务器的支持,如Tomcat、Jetty等,使得开发者能够快速地构建出独立运行的、生产级别的Spring应用。
2、Vue.js
Vue.js是一个构建数据驱动的web界面的渐进式框架,它以其轻量级、易用性、灵活性等特点,被广泛应用于前端开发中,Vue.js提供了丰富的API和组件库,使得开发者能够快速地构建出高质量的用户界面。
三、SpringBoot与Vue.js的联合应用
在前后端分离的开发模式中,SpringBoot主要负责后端的业务逻辑处理和数据库操作,而Vue.js则负责前端的页面渲染和用户交互,两者之间的通信通常通过RESTful API进行。
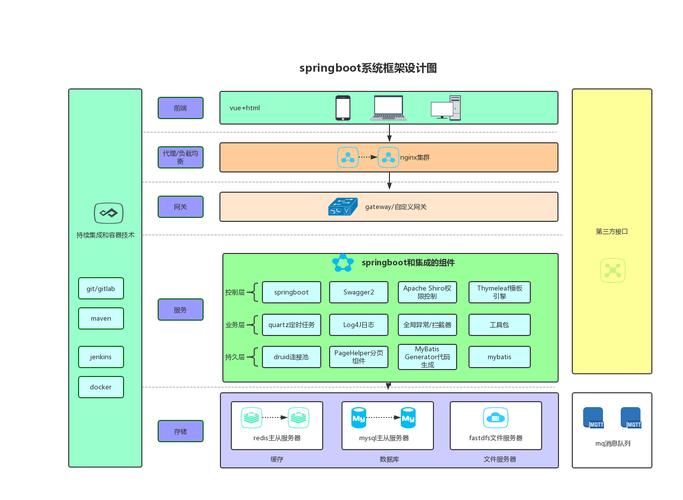
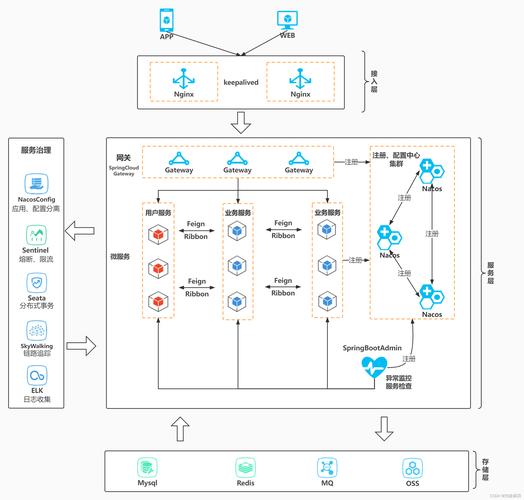
1、项目架构设计
在项目架构设计上,我们可以采用微服务架构,将项目拆分为多个小的服务模块,每个模块使用SpringBoot进行开发,前端则采用Vue.js进行页面渲染和交互,前后端之间通过定义好的RESTful API进行通信。
2、数据交互
在数据交互方面,SpringBoot后端通过定义RESTful API接口,提供数据给前端,Vue.js前端通过Ajax或Axios等技术向后端发起请求,获取数据并进行渲染,前端也可以将用户操作的数据通过API接口发送给后端,实现数据的增删改查。
3、技术选型与工具
在技术选型与工具方面,后端可以采用SpringBoot框架,配合Maven或Gradle进行项目管理,数据库方面可以选择关系型数据库如MySQL、Oracle等,或NoSQL数据库如MongoDB等,前端则可以选择Vue.js框架,配合Vue Router进行路由管理,使用Vuex进行状态管理,开发工具方面,可以使用IDE如IntelliJ IDEA或Eclipse进行开发,使用Nginx作为静态资源服务器。
4、优势与挑战
SpringBoot与Vue.js的联合应用具有以下优势:一是开发效率高,两者各自专注于自己的领域,减少了开发过程中的重复劳动;二是性能优越,前后端分离的模式使得前后端的性能都能得到充分的发挥;三是易于维护和扩展,微服务的架构使得项目易于维护和扩展。
也面临一些挑战,如前后端之间的通信问题、数据安全等问题需要妥善处理,对于复杂的项目,需要合理的设计和规划,确保前后端的协同工作。
SpringBoot与Vue.js的联合应用能够有效地提高项目的开发效率和性能,在具体项目中,我们需要根据实际需求进行合理的设计和规划,确保前后端的协同工作,也需要不断学习和掌握新的技术,以应对日益复杂的Web开发需求。