SpringBoot与Vue.js的完美结合,构建高效、响应式Web项目
摘要:SpringBoot和Vue.js的完美结合,可以构建出高效、响应式的Web项目。SpringBoot作为后端框架,提供了快速构建Web应用的能力;而Vue.js作为前端框架,能够实现页面的快速响应和动态渲染。两者结合,可以充分发挥各自的优势,提高Web项目的性能和用户体验。通过这种组合,开发者可以更高效地构建出高质量的Web应用。
随着互联网技术的飞速发展,前后端分离的开发模式已经成为现代Web项目的主流选择,SpringBoot和Vue.js作为前后端技术的代表,各自在各自的领域内都有着卓越的表现,本文将探讨如何将SpringBoot与Vue.js进行结合,构建一个高效、响应式的Web项目。
SpringBoot概述
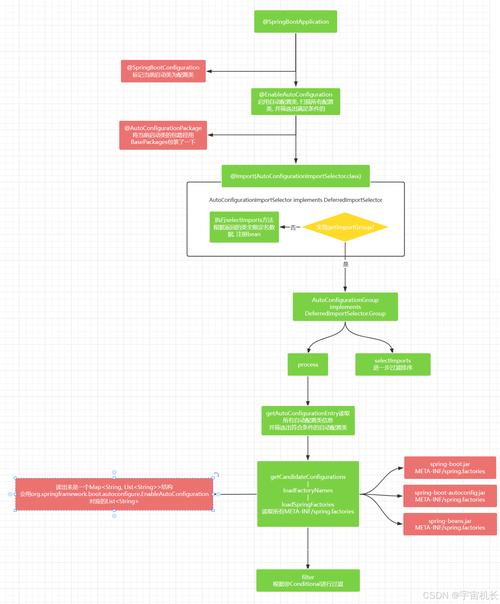
SpringBoot是一个基于Spring的开源框架,它简化了Spring应用的初始搭建以及开发过程,SpringBoot提供了各种开箱即用的功能,如嵌入式服务器、安全、数据访问等,使得开发者能够更快地构建出独立、生产级别的Spring应用,SpringBoot的自动配置功能大大降低了项目的配置难度,使得开发者可以更加专注于业务逻辑的实现。
Vue.js概述
Vue.js是一个轻量级的JavaScript框架,用于构建用户界面的Web应用,它采用了组件化的开发方式,使得代码更加模块化、可维护,Vue.js具有响应式数据绑定、模板语法简单易学、性能优越等特点,使得开发者能够快速构建出优雅、高效的Web应用。
SpringBoot与Vue.js的结合
1、技术选型与架构设计
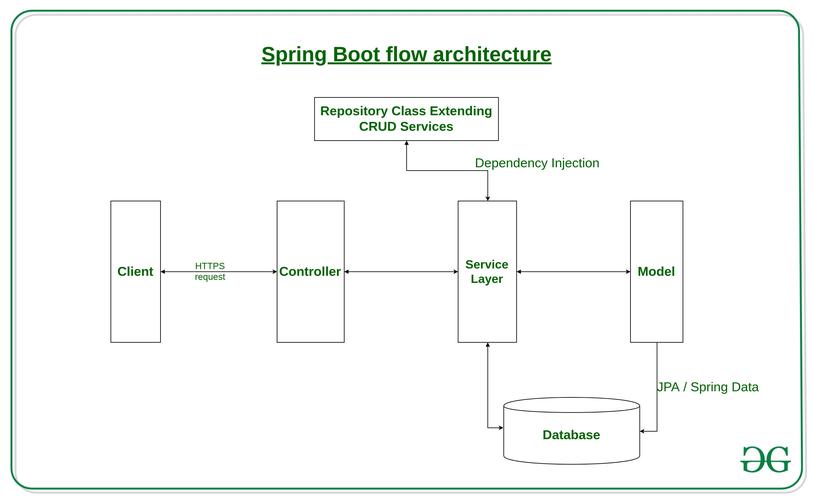
在构建SpringBoot与Vue.js结合的项目时,我们需要选择合适的技术栈和架构设计,后端采用SpringBoot框架,负责处理业务逻辑、数据访问等后端工作;前端采用Vue.js框架,负责构建用户界面和交互逻辑,在架构设计上,我们可以采用前后端分离的模式,通过RESTful API进行前后端数据的交互。
2、数据交互与通信
在SpringBoot与Vue.js的项目中,数据交互与通信是关键的一环,我们可以通过RESTful API实现前后端的数据交互,后端通过SpringBoot提供API接口,前端通过Ajax或Axios等技术向后端发起请求,获取数据并进行展示,我们也可以采用WebSocket等技术实现实时通信,提高应用的响应性和用户体验。
3、组件化开发与模块化管理
Vue.js采用了组件化的开发方式,使得代码更加模块化、可维护,在项目中,我们可以将不同的功能划分为不同的组件,每个组件负责一部分业务逻辑和界面展示,我们可以采用模块化的管理方式,将不同的模块进行分离和管理,提高代码的可读性和可维护性。
4、响应式布局与优化
为了适应不同设备的屏幕大小和分辨率,我们需要采用响应式布局技术,通过使用媒体查询、流式布局、弹性图片等技术手段,使得应用能够在不同设备上呈现出良好的视觉效果和用户体验,我们也需要对应用进行性能优化,如压缩图片、减少HTTP请求等手段,提高应用的加载速度和响应性。
项目实践
以一个电商项目为例,我们可以将后端业务逻辑交给SpringBoot处理,包括用户管理、商品管理、订单处理等功能的实现,前端则采用Vue.js进行用户界面的构建和交互逻辑的实现,通过RESTful API实现前后端的数据交互,使得前后端能够各自独立地进行开发和维护,在项目实践中,我们可以充分利用SpringBoot和Vue.js的各自优势,提高项目的开发效率和代码质量。
SpringBoot与Vue.js的结合是一种高效、响应式的Web项目开发模式,通过选择合适的技术栈和架构设计、实现数据交互与通信、采用组件化开发与模块化管理以及响应式布局与优化等技术手段,我们可以构建出优雅、高效的Web应用,在项目实践中,我们需要充分利用SpringBoot和Vue.js的各自优势,提高项目的开发效率和代码质量,随着技术的不断发展和进步,SpringBoot与Vue.js的结合将会在更多领域得到应用和推广。