SpringBoot与Vue合并部署的实践与探索
摘要:,,本文探讨了SpringBoot与Vue合并部署的实践与探索。文章首先介绍了SpringBoot和Vue的基本概念和特点,然后详细阐述了两者合并部署的步骤和注意事项。通过实践,作者发现合并部署可以带来更高的开发效率和更好的用户体验。文章还探讨了合并部署中可能遇到的问题和挑战,如技术选型、资源分配等,并给出了相应的解决方案。文章总结了合并部署的优点和适用场景,为开发者提供了有价值的参考。,,关键词:SpringBoot;Vue;合并部署;实践探索,,本文通过实践探索了SpringBoot与Vue的合并部署,为开发者提供了有益的参考和经验。合并部署可以提高开发效率和用户体验,但需要注意技术选型和资源分配等问题。在未来的开发中,可以考虑将SpringBoot与Vue等前端框架进行整合,以实现更高效、更便捷的开发过程。
随着互联网技术的飞速发展,前后端分离的开发模式已经成为现代Web应用的主流,SpringBoot和Vue作为前后端技术的代表,各自在各自的领域内都有着广泛的应用,SpringBoot以其强大的后端框架能力和快速的开发效率,深受开发者喜爱;而Vue则以其轻量级、灵活的前端框架和丰富的组件库,为前端开发提供了强大的支持,在项目开发过程中,如何将SpringBoot和Vue进行合并部署,以实现前后端的一体化部署,是许多开发者关注的重点,本文将详细介绍SpringBoot与Vue合并部署的实践与探索。
SpringBoot与Vue的技术特点
1、SpringBoot:SpringBoot是一个轻量级的后端框架,它提供了快速构建、快速开发和快速运行的应用程序的能力,SpringBoot通过自动配置和约定优于配置的原则,简化了项目的开发过程,使得开发者能够更加专注于业务逻辑的实现。
2、Vue:Vue是一个轻量级的前端框架,它采用了组件化的开发方式,使得开发者能够更加灵活地构建复杂的Web应用,Vue具有丰富的组件库和强大的性能优化能力,使得前端开发变得更加高效和便捷。
三、SpringBoot与Vue合并部署的必要性
在传统的Web应用开发中,前后端的开发往往是分开的,这导致在项目上线时需要进行多次部署和调试,这不仅增加了开发成本,还可能因为前后端之间的通信问题导致项目上线后出现各种问题,而通过SpringBoot与Vue的合并部署,可以实现前后端的一体化部署,减少部署和调试的次数,提高项目的开发效率和稳定性。
四、SpringBoot与Vue合并部署的实践
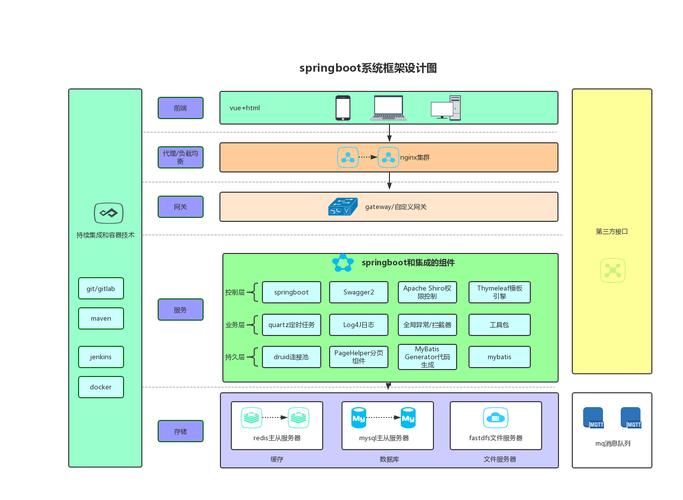
1、项目架构设计
在项目架构设计阶段,需要考虑到前后端的通信方式、数据传输格式以及前后端的交互方式等因素,通常采用RESTful API的方式进行前后端通信,使用JSON格式进行数据传输,在交互方式上,可以采用基于WebSocket的实时通信方式,以提高用户体验。
2、代码开发与测试
在代码开发与测试阶段,需要分别进行SpringBoot后端和Vue前端的开发,后端主要负责业务逻辑的实现和API接口的提供,前端主要负责页面的渲染和用户交互,在开发过程中,需要保证前后端的接口一致,以便于后续的合并部署。
3、合并部署与配置
在合并部署阶段,需要将SpringBoot后端和Vue前端进行合并,并进行相应的配置,首先需要将Vue前端打包成静态资源文件,然后将其放置在SpringBoot项目的静态资源目录下,接着需要在SpringBoot的配置文件中进行相应的配置,以便于静态资源的访问和路由的配置,最后进行项目的启动和测试,确保前后端能够正常通信和交互。
4、优化与性能调优
在项目上线后,还需要进行优化与性能调优,这包括对静态资源的压缩、缓存策略的设置、路由的优化等,同时还需要对后端的业务逻辑进行优化和调优,以提高项目的整体性能和用户体验。
通过SpringBoot与Vue的合并部署,可以实现前后端的一体化部署,提高项目的开发效率和稳定性,在实践过程中,需要注重项目架构的设计、代码的开发与测试、合并部署与配置以及优化与性能调优等方面,未来随着技术的不断发展和进步,相信会有更多的优秀技术和工具涌现出来,为前后端的一体化开发提供更加便捷和高效的支持。