Vue与Spring Boot的完美结合,数据传递的深度解析
Vue与Spring Boot的完美结合,是一种前后端分离的优秀实践。通过深度解析数据传递,可以实现前后端高效、稳定的数据交互。Vue作为前端框架,负责页面的渲染和交互,而Spring Boot作为后端框架,提供强大的数据处理和业务逻辑支持。二者结合,可以实现前后端解耦,提高开发效率和系统稳定性。在数据传递方面,Vue通过API接口与Spring Boot进行通信,实现数据的实时传递和共享,保证了前后端数据的同步和一致性。这种结合方式,为现代Web开发提供了新的思路和方向。
在当今的Web开发领域,前后端分离已经成为一种趋势,Vue.js作为前端框架的佼佼者,与后端的Spring Boot框架的配合使用,已经成为许多开发者的首选,本文将详细介绍Vue和Spring Boot之间如何进行数据传递,以及这种配合使用的优势和注意事项。
Vue与Spring Boot的结合
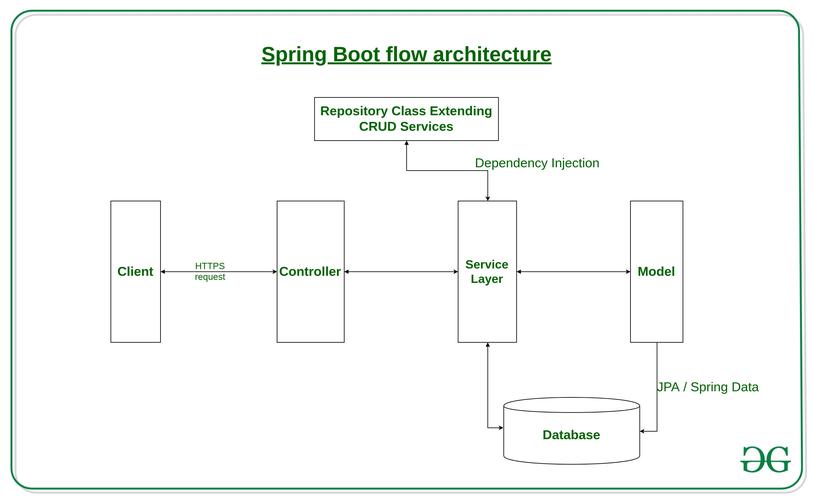
Vue.js是一个用于构建用户界面的渐进式JavaScript框架,而Spring Boot则是一个用于构建后端服务的Java框架,这两者的结合,可以实现前后端分离的开发模式,提高开发效率,降低维护成本。
在Vue和Spring Boot的配合使用中,数据传递是一个重要的环节,数据从后端Spring Boot传递到前端Vue,或者从前端Vue传递到后端Spring Boot,都需要通过一定的方式进行传输。
二、Vue与Spring Boot之间的数据传递方式
1、API接口传递数据
API接口是Vue与Spring Boot之间进行数据传递的主要方式,在Spring Boot后端,我们可以通过定义RESTful API接口,将数据以JSON、XML等格式返回给前端Vue,在Vue中,我们可以使用Axios、Fetch等HTTP请求库,向Spring Boot后端发送请求,获取数据。
在API接口的设计上,我们需要遵循RESTful原则,设计出合理的接口路径、请求方法、返回格式等,为了保证数据的安全性,我们还需要对API接口进行权限验证、防止跨站请求伪造等安全措施。
2、状态管理库Vuex与Spring Boot的数据交互
除了API接口外,我们还可以使用状态管理库Vuex与Spring Boot进行数据交互,Vuex是一个专门为Vue.js应用程序开发的状态管理模式和库,它可以帮助我们管理应用中的状态数据,在Vuex中,我们可以定义全局的状态数据和操作这些数据的逻辑。
在Spring Boot后端,我们可以将需要共享的数据存储在Redis等缓存中,然后通过Vuex从缓存中获取这些数据,当Vuex中的状态数据发生变化时,我们也可以将这个变化推送到后端Spring Boot中,实现前后端数据的双向绑定。
三、Vue与Spring Boot数据传递的注意事项
1、数据格式的统一性
在Vue与Spring Boot之间进行数据传递时,我们需要保证数据格式的统一性,因为不同的数据格式可能会导致解析错误、数据丢失等问题,我们需要选择一种通用的数据格式进行传输,如JSON、XML等。
2、数据的安全性和隐私保护
在数据传输过程中,我们需要对数据进行加密处理,防止数据被篡改或窃取,我们还需要对API接口进行权限验证,确保只有合法的用户才能访问后端的数据,我们还需要对敏感数据进行脱敏处理,保护用户的隐私安全。
3、接口的文档化和测试
为了方便开发和维护,我们需要对API接口进行文档化处理,编写清晰的接口文档和API规范,我们还需要对API接口进行测试,确保接口的稳定性和可靠性,这可以通过编写单元测试、集成测试等方式进行。
Vue与Spring Boot的结合为前后端分离的开发模式提供了可能,通过API接口和状态管理库Vuex等方式进行数据传递,可以实现前后端数据的双向绑定和共享,在进行数据传递时,我们需要注意数据格式的统一性、数据的安全性和隐私保护以及接口的文档化和测试等问题,才能保证Vue与Spring Boot的完美结合,实现高效、稳定、安全的Web应用开发。