SpringBoot与Vue.js项目案例源码详解
摘要:,,本篇文章详细介绍了SpringBoot与Vue.js项目案例的源码解析。SpringBoot作为后端框架,提供了快速构建微服务的能力;而Vue.js作为前端框架,则能够高效地构建用户界面。通过该案例的源码详解,读者可以深入了解前后端交互的流程、技术细节及实现方法。该案例涵盖了从项目搭建、模块设计到代码实现的全过程,为开发者提供了宝贵的参考和借鉴。
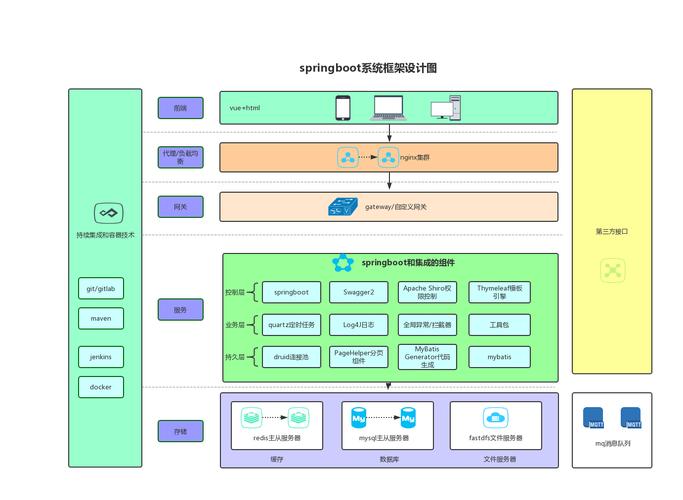
随着互联网技术的不断发展,前后端分离的开发模式已经成为现代Web开发的主流,SpringBoot和Vue.js作为前后端分离架构的典型代表,分别在服务端和客户端领域得到了广泛的应用,本文将通过一个具体的项目案例,详细介绍SpringBoot和Vue.js的联合使用,并附上项目源码,帮助读者更好地理解和掌握这一开发模式。
项目概述
本项目是一个简单的在线商城系统,采用前后端分离的开发模式,后端采用SpringBoot框架,负责提供API接口和业务逻辑处理;前端采用Vue.js框架,负责页面的渲染和交互,通过本项目,读者可以了解SpringBoot和Vue.js的联合使用,掌握前后端分离的开发流程和技巧。
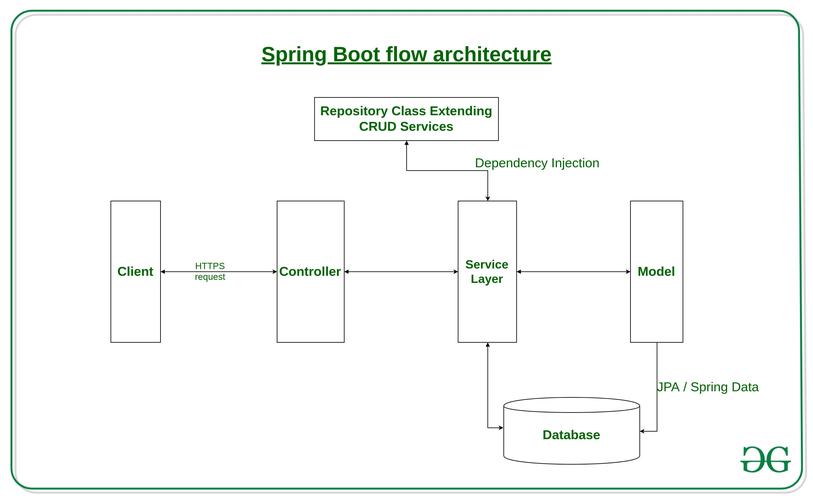
后端部分(SpringBoot)
1、项目搭建
使用Spring Initializr创建一个新的SpringBoot项目,并添加所需的依赖,如Spring Web、MyBatis、数据库连接等。
2、数据库设计
设计数据库表结构,包括用户表、商品表、订单表等,使用MyBatis Generator自动生成实体类、Mapper接口及XML配置文件。
3、业务逻辑处理
编写业务逻辑代码,包括用户登录、商品查询、订单生成等,使用SpringMVC注解定义接口,并通过Service层调用DAO层的方法实现业务逻辑。
4、API接口设计
设计RESTful风格的API接口,供前端调用,使用SpringBoot的@RestController注解定义接口,并返回JSON格式的数据。
前端部分(Vue.js)
1、项目搭建
使用Vue CLI创建一个新的Vue.js项目,并安装所需的依赖,如Vue Router、Axios等。
2、页面开发
根据需求设计页面结构,包括首页、登录页、商品列表页、商品详情页等,使用Vue.js的语法和指令进行页面开发,实现页面的渲染和交互。
3、API调用与数据处理
使用Axios发送HTTP请求调用后端API接口,获取数据并进行处理,将数据绑定到页面元素上,实现数据的展示和操作。
4、路由管理
使用Vue Router进行路由管理,实现页面之间的跳转和传参。
项目整合与测试
将前后端部分进行整合,启动SpringBoot应用和Vue.js应用,进行联调测试,测试包括功能测试、性能测试和安全测试等方面,根据测试结果进行代码调试和优化。
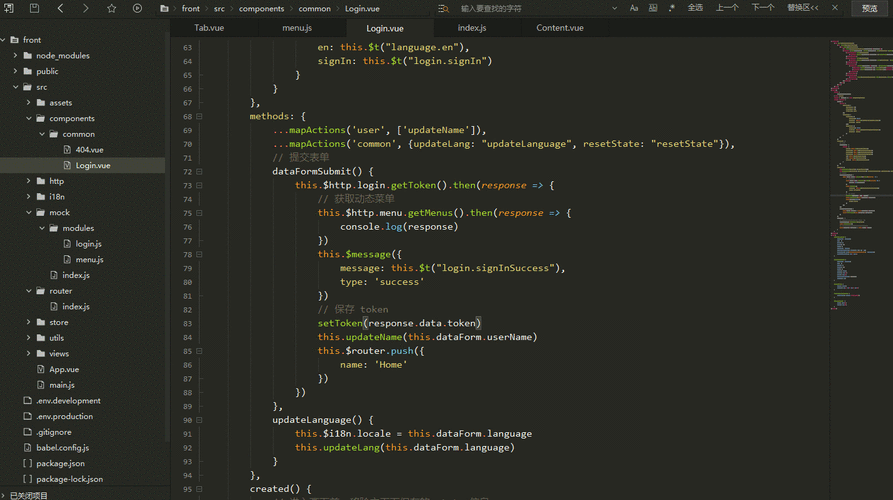
源码分析
本项目源码包括后端部分(SpringBoot)和前端部分(Vue.js)的完整代码,读者可以通过阅读源码,了解项目的整体架构、业务逻辑、API接口设计、页面开发等方面的细节,源码中还包含了详细的注释和说明,方便读者理解和掌握。
通过本项目的开发和源码分析,读者可以深入了解SpringBoot和Vue.js的联合使用,掌握前后端分离的开发流程和技巧,本项目也展示了现代Web开发的趋势和特点,为读者提供了宝贵的经验和参考,随着技术的不断发展和进步,SpringBoot和Vue.js将会在更多的项目中得到应用和发展。