Spring与Vue的协同运行,构建高效的前后端框架
Spring与Vue的协同运行,是一种高效的前后端框架构建方式。Spring作为后端框架,提供了丰富的功能和强大的性能,而Vue则作为前端框架,具有灵活的组件化和高效的渲染能力。通过协同运行,两者可以互相配合,实现前后端数据的快速交互和高效响应,从而提高整个应用系统的性能和用户体验。这种框架构建方式,能够满足现代互联网应用的高并发、高可用、高可扩展的需求,是当前主流的Web开发方案之一。
在当今的软件开发领域,前后端分离的开发模式已经成为主流,Spring和Vue作为前后端框架的代表,各自在各自的领域内有着卓越的表现,Spring主要用于后端服务开发,而Vue则负责前端页面的构建,本文将详细介绍Spring和Vue如何协同运行,构建高效的前后端框架。
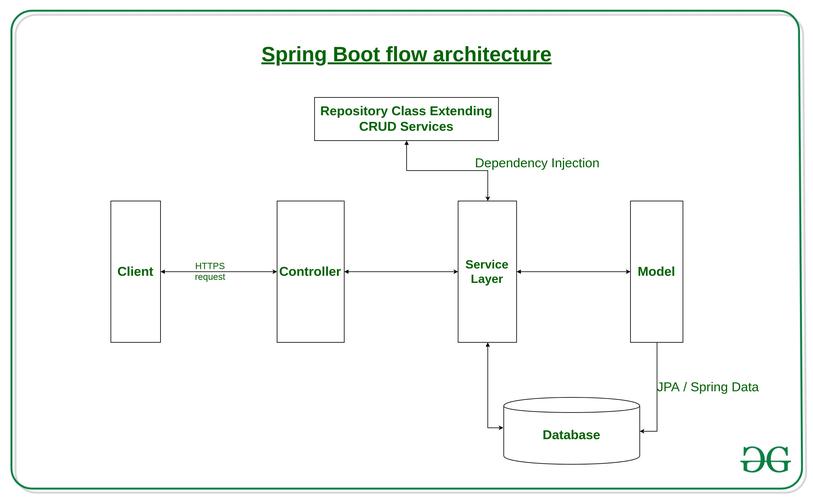
Spring框架的运行机制
Spring是一个开源的Java框架,它为Java应用程序提供了全面的解决方案,Spring框架的运行机制主要依赖于其强大的依赖注入和面向切面的编程(AOP)功能。
1、依赖注入:Spring通过依赖注入的方式,将服务、组件等对象之间的关系进行管理,开发者只需通过配置文件或注解的方式定义对象之间的关系,Spring便会自动完成对象的创建和注入工作,这种机制大大简化了代码的耦合度,提高了代码的可维护性和可扩展性。
2、面向切面的编程(AOP):Spring通过AOP技术,实现了横切关注点的分离,如日志记录、事务管理等功能,开发者可以通过定义切面(Aspect)来描述这些横切关注点,然后将其应用到具体的业务逻辑中,这有助于减少代码的重复性,提高代码的可读性和可维护性。
Vue框架的运行机制
Vue是一个轻量级的JavaScript框架,主要用于构建用户界面的前端部分,Vue的运行机制主要依赖于其响应式数据绑定和组件化开发的特点。
1、响应式数据绑定:Vue通过响应式数据绑定的方式,实现了数据和视图之间的自动同步,当数据发生变化时,视图会自动更新;当视图发生变化时,数据也会随之更新,这种机制大大提高了开发效率,减少了手动操作DOM的成本。
2、组件化开发:Vue采用组件化的开发方式,将页面划分为多个独立的组件,每个组件都有自己的模板、逻辑和样式,可以独立地进行开发和测试,这种开发方式有助于提高代码的可复用性和可维护性,降低了开发成本。
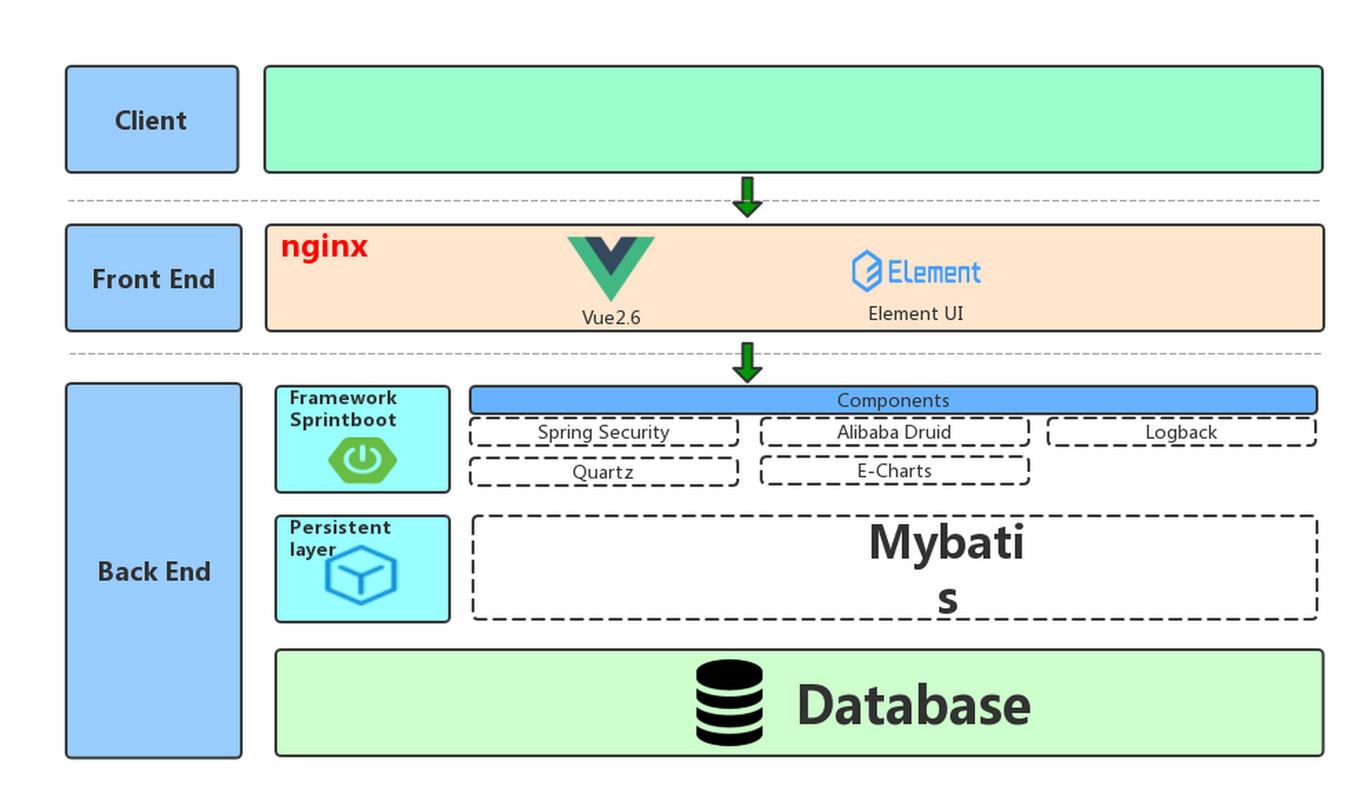
Spring与Vue的协同运行
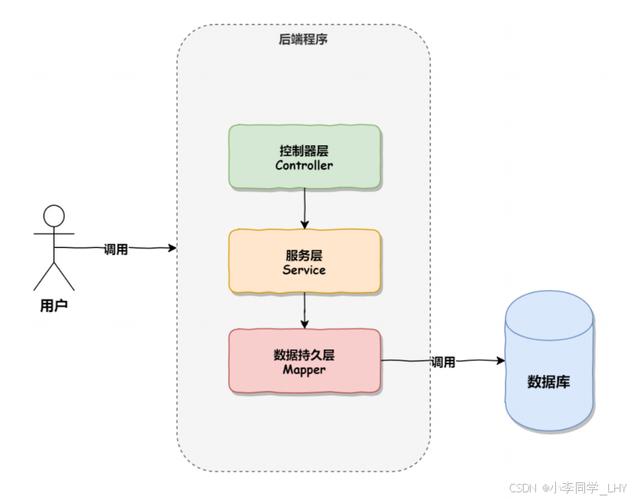
Spring和Vue的协同运行主要依赖于前后端数据的交互,在Spring后端服务中,开发者需要定义RESTful API接口,以便前端通过HTTP请求获取数据,在Vue前端部分,开发者需要使用Axios等HTTP库来发送请求,获取后端数据并展示在页面上。
当用户在Vue前端页面上执行某个操作时(如点击按钮、输入文本等),Vue会通过Axios等HTTP库发送一个HTTP请求到Spring后端服务,后端服务接收到请求后,会处理该请求并返回相应的数据,这些数据可以是JSON、XML等格式的文本数据,也可以是图片、视频等二进制数据,Vue接收到这些数据后,会将其展示在页面上或进行其他操作。
在协同运行过程中,还需要注意以下几点:
1、数据安全:为了保证前后端数据的安全性,需要采用HTTPS协议进行数据传输,并使用身份验证和授权机制来保护API接口的安全。
2、数据格式:前后端之间的数据格式需要统一,以便于数据的传输和解析,通常采用JSON格式作为前后端数据交换的格式。
3、异步通信:由于前后端之间的通信是异步的,因此需要采用适当的方式(如回调函数、Promise、async/await等)来处理异步操作的结果。
4、调试与日志:为了方便开发和调试,需要在前后端分别添加日志功能,以便于追踪和定位问题,还需要使用调试工具进行前后端的联合调试。
Spring和Vue作为前后端框架的代表,各自在各自的领域内有着卓越的表现,通过协同运行,它们可以构建出高效的前后端框架,提高开发效率和代码质量,在协同运行过程中,需要注意数据安全、数据格式、异步通信以及调试与日志等方面的问题,还需要不断学习和掌握新的技术和工具,以适应不断变化的软件开发需求。