SpringBoot与Vue整合的实践与探索
SpringBoot与Vue整合实践与探索,主要涉及前后端分离架构的搭建与实现。SpringBoot作为后端框架,提供快速构建Web应用的能力;Vue作为前端框架,实现页面交互与渲染。两者整合,可提高开发效率与用户体验。实践过程中,需注意技术选型、环境配置、接口设计与数据交互等关键环节。通过实践探索,可有效提升前后端开发人员的协作效率,实现高效、稳定的系统开发。
随着前后端分离的开发模式逐渐成为主流,SpringBoot与Vue的整合成为了许多开发者的首选,SpringBoot是一个轻量级的Java开发框架,而Vue则是一个流行的前端框架,本文将详细介绍SpringBoot与Vue的整合过程,探讨其优势及可能遇到的问题,并分享一些实践经验。
SpringBoot与Vue整合的优势
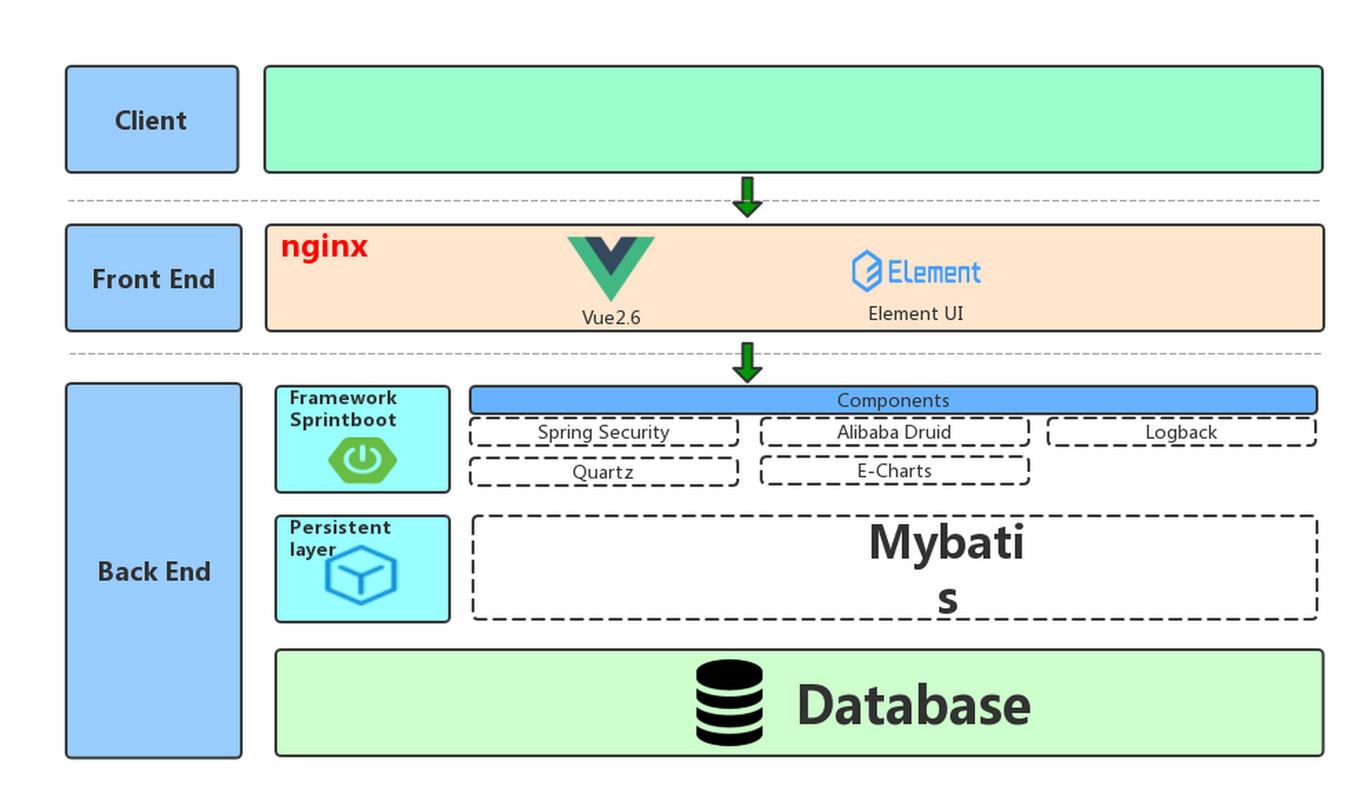
1、技术栈优势:SpringBoot作为后端框架,提供了丰富的功能模块和便捷的配置,使得后端开发更加高效,而Vue作为前端框架,具有轻量级、易上手的特点,能够快速构建出高质量的Web应用。
2、前后端分离:整合SpringBoot与Vue可以实现前后端分离的开发模式,使得前后端开发人员可以并行工作,提高开发效率。
3、易于维护:整合后的系统结构清晰,分工明确,便于后期维护和扩展。
4、良好的用户体验:Vue提供丰富的组件和灵活的布局,可以打造出良好的用户体验。
SpringBoot与Vue整合的步骤
1、项目搭建
需要分别搭建SpringBoot后端项目和Vue前端项目,可以使用Spring Initializr和Vue CLI等工具快速搭建项目。
2、接口定义与开发
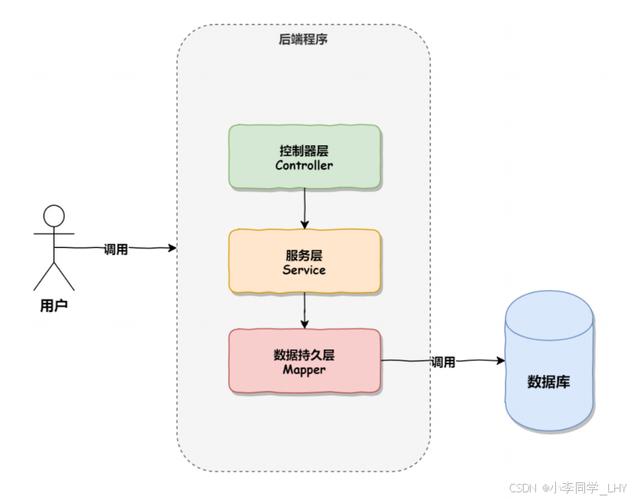
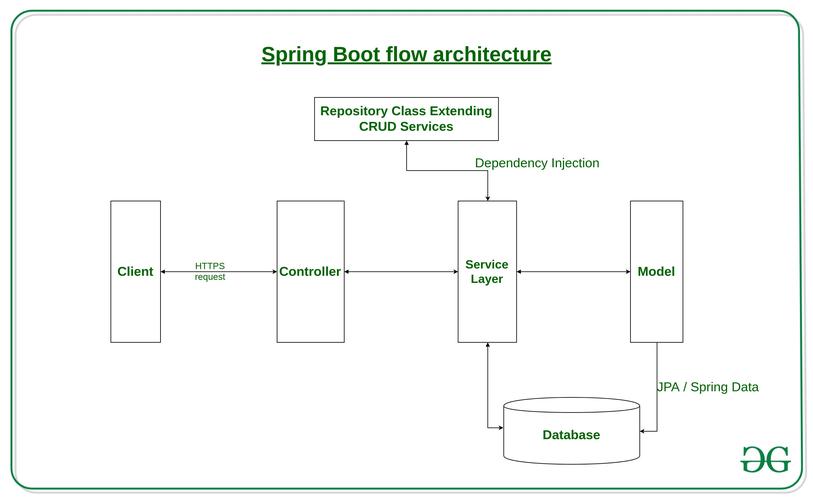
在SpringBoot后端项目中,定义API接口,实现业务逻辑,接口通常采用RESTful风格,以便于前端调用。
3、跨域问题处理
由于SpringBoot和Vue分别运行在不同的服务器上,因此会存在跨域问题,可以通过配置CORS策略、使用Nginx等反向代理等方式解决跨域问题。
4、数据交互
前端Vue通过HTTP请求调用后端SpringBoot的API接口,实现数据交互,可以使用Axios等HTTP库进行请求发送和数据处理。
5、整合与测试
将前端Vue和后端SpringBoot进行整合,进行联调测试,确保前后端数据交互正常,功能完善。
6、部署与上线
将整合后的项目进行部署,可以部署到Tomcat、Nginx等服务器上,完成部署后,即可上线运行。
实践中的经验与问题解决
1、跨域问题处理:在开发过程中,可能会遇到跨域问题,除了上述提到的CORS策略和Nginx反向代理外,还可以使用JSONP、WebSocket等技术解决跨域问题。
2、数据交互问题:前后端数据交互时,需要注意数据格式、请求方式等问题,可以使用JSON格式进行数据传输,使用GET、POST等请求方式进行数据交互。
3、调试与排查问题:在开发过程中,可能会遇到各种问题,可以使用浏览器的开发者工具进行调试,查看请求和响应数据、查看控制台日志等,也可以使用日志记录、断点调试等方式排查问题。
4、性能优化:为了提高系统的性能和响应速度,可以对系统进行性能优化,对API接口进行优化、使用缓存技术、优化数据库查询等。
5、安全问题:在开发过程中,需要注意系统的安全问题,对用户密码进行加密存储、对敏感数据进行加密传输等,也需要对API接口进行权限控制、防止XSS攻击等。
SpringBoot与Vue的整合为前后端分离的开发模式提供了强大的支持,通过整合SpringBoot与Vue,可以实现高效的开发、良好的用户体验和易于维护的系统,在实践过程中,需要注意跨域问题处理、数据交互问题、调试与排查问题、性能优化和安全问题等方面,随着技术的不断发展,SpringBoot与Vue的整合将会更加完善和成熟,为开发者带来更多的便利和效益。