深入解析SpringBoot与Vue项目源码
摘要:,,本文深入解析了SpringBoot与Vue项目源码,详细阐述了SpringBoot的启动流程、核心组件以及Vue的组件化开发、响应式数据绑定等关键技术。通过对SpringBoot的自动配置原理、Web模块工作流程等内容的分析,深入了解了SpringBoot框架的强大之处。本文也详细解读了Vue的源码结构,包括虚拟DOM的生成与渲染、组件的生命周期等关键点,为读者提供了对Vue框架的深入理解。通过本文的解析,读者可以更好地掌握SpringBoot与Vue项目源码的精髓,为开发高效、稳定的Web应用提供有力支持。
随着互联网技术的飞速发展,前后端分离的开发模式已经成为现代Web开发的主流,SpringBoot和Vue作为前后端分离开发中的两大关键技术,分别在服务端和客户端发挥着重要作用,本文将详细解析SpringBoot和Vue的项目源码,帮助读者更好地理解这两大技术的实现原理和运用方式。
SpringBoot项目源码解析
SpringBoot是一个轻量级的Java Web框架,它简化了Spring应用的初始搭建以及开发过程,SpringBoot项目源码主要由Spring框架的源码以及SpringBoot自身的启动、配置等代码组成。
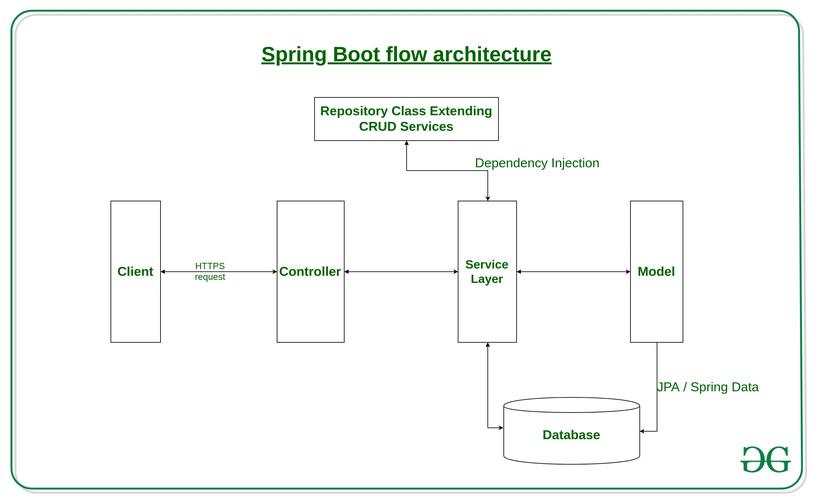
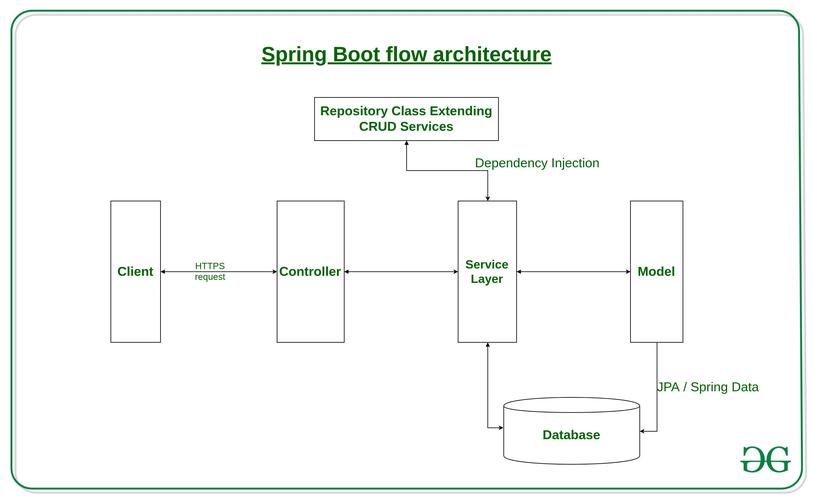
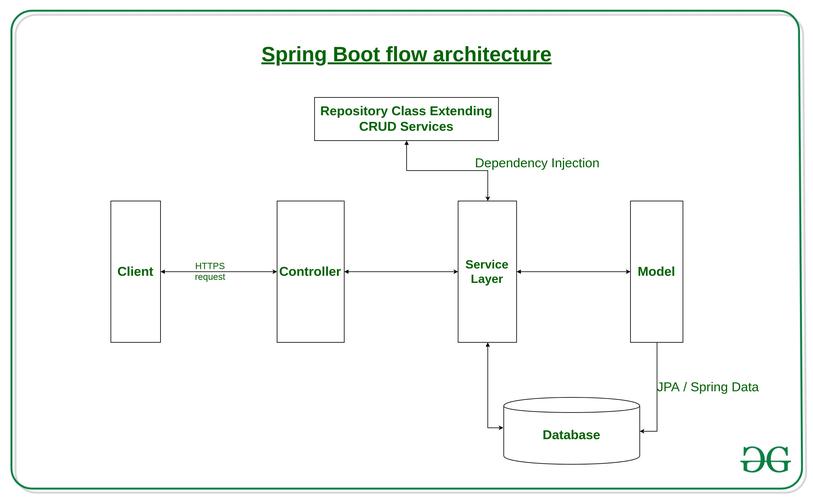
1、项目结构
SpringBoot项目的源码结构清晰,主要包括以下几个部分:
(1)启动类:负责启动SpringBoot应用,加载配置文件,初始化Spring容器等。
(2)自动配置类:SpringBoot通过自动配置类实现了大量的默认配置,简化了开发过程。
(3)核心容器类:包括Bean的创建、销毁、依赖注入等功能的实现。
(4)Web模块:负责Web应用的开发,包括Servlet、Filter、Interceptor等组件的实现。
2、源码解析
以SpringBoot的启动过程为例,我们可以看到SpringBoot的源码实现过程:
(1)启动类通过注解@SpringBootApplication启动应用,该注解包含了@ComponentScan、@EnableAutoConfiguration等注解,用于扫描组件、加载配置等。
(2)Spring容器根据配置文件和自动配置类创建Bean,并完成依赖注入等操作。
(3)Web模块根据配置信息创建Servlet、Filter、Interceptor等组件,并启动Web服务器。
Vue项目源码解析
Vue是一款流行的JavaScript框架,用于构建用户界面和单页应用,Vue项目源码主要包括Vue.js框架的源码以及基于Vue.js开发的项目的代码。
1、项目结构
Vue项目的源码结构相对简单,主要包括以下几个部分:
(1)入口文件:负责引入Vue.js框架和其他依赖库,并初始化项目。
(2)组件:Vue应用由多个组件组成,每个组件都有自己的模板、脚本和样式。
(3)路由:用于实现页面之间的跳转。
(4)状态管理:用于管理应用的状态,包括Vuex等状态管理库的实现。
2、源码解析
以Vue.js的响应式原理为例,我们可以看到Vue.js的源码实现过程:
(1)Vue通过Object.defineProperty对数据进行劫持,当数据发生变化时,可以触发相应的更新操作。
(2)Vue将模板编译成虚拟DOM,并根据数据的变化进行diff算法比对,找出需要更新的部分。
(3)Vue通过DOM操作API将虚拟DOM渲染到真实DOM上,实现页面的更新。
SpringBoot与Vue的结合应用
SpringBoot和Vue的结合应用是前后端分离开发模式的典型应用,在这种模式下,SpringBoot负责后端的业务逻辑处理和数据存储,而Vue负责前端的页面展示和用户交互,两者通过RESTful API进行通信,实现了前后端的解耦和高效开发。
在具体的应用中,我们可以使用SpringBoot搭建后端服务,提供RESTful API接口供前端调用;同时使用Vue搭建前端页面,实现用户交互和页面展示,在前后端通信过程中,可以使用JSON等数据格式进行数据的传输和交换。
本文对SpringBoot和Vue的项目源码进行了详细的解析,帮助读者更好地理解了这两大技术的实现原理和运用方式,在实际的开发中,我们可以根据具体的需求选择合适的技术栈,并灵活运用SpringBoot和Vue进行前后端分离的开发,我们还需要不断学习和掌握新的技术和工具,以适应不断变化的互联网技术环境。