SpringBoot与Vue的交互之道
SpringBoot与Vue的交互之道,主要涉及前后端联调及数据交互。SpringBoot作为后端框架,提供RESTful API接口,而Vue作为前端框架,通过HTTP请求与后端进行通信。两者交互需注意数据传输的格式、安全性及异常处理。还需关注前后端分离的开发模式,确保两者协同工作,实现高效、稳定的Web应用开发。在具体实践中,需掌握SpringBoot的接口设计和Vue的组件化开发,以实现前后端的无缝对接。
随着互联网技术的飞速发展,前后端分离的开发模式逐渐成为主流,SpringBoot和Vue作为当前流行的后端和前端框架,它们之间的交互显得尤为重要,本文将详细介绍SpringBoot和Vue如何进行交互,以及它们在开发中的应用。
SpringBoot与Vue的基础知识
1、SpringBoot
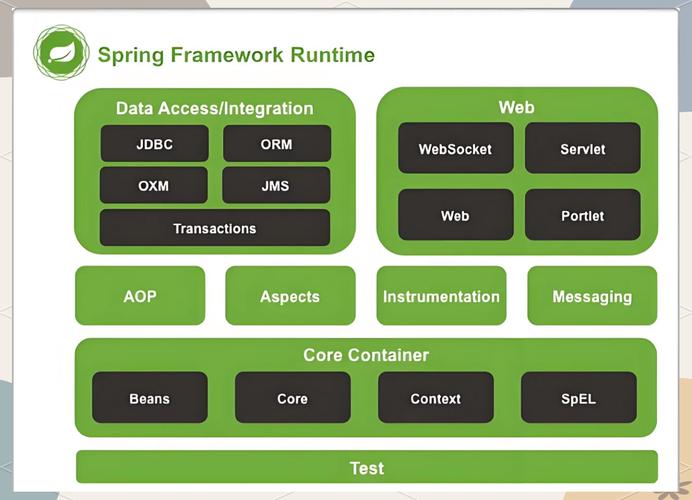
SpringBoot是一个轻量级的Java Web框架,它简化了Spring应用的初始搭建以及开发过程,SpringBoot提供了很多生产级别的特性,如自动配置、内嵌服务器等,使得开发者可以更快地构建和部署应用。
2、Vue
Vue是一款流行的JavaScript框架,主要用于构建用户界面和单页面应用,它具有轻量级、易用性高、性能优越等特点,使得前端开发变得更加高效和便捷。
SpringBoot与Vue的交互方式
1、RESTful API交互
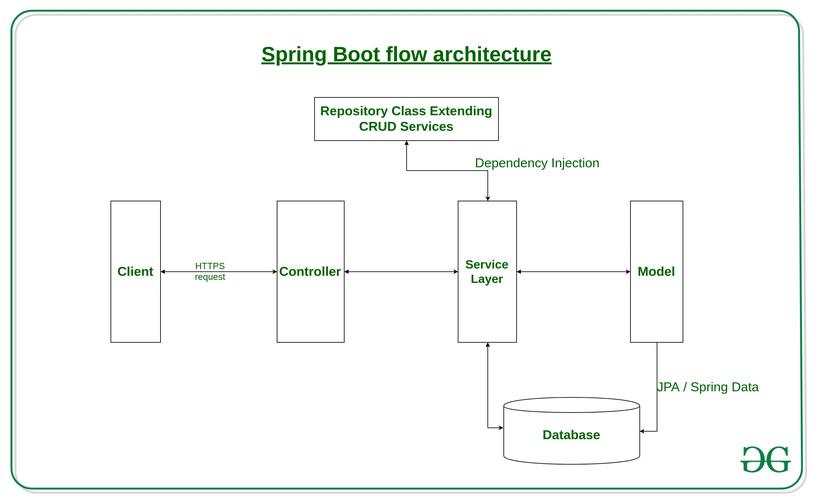
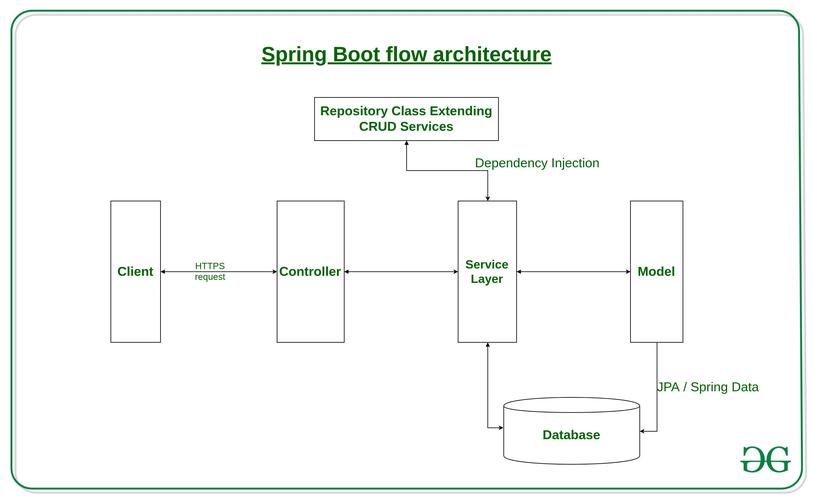
SpringBoot后端通过提供RESTful API接口与Vue前端进行交互,后端通过Controller层处理业务逻辑,并返回JSON格式的数据,前端通过Ajax或Axios等技术向后端发送请求,获取数据并在页面上展示,这种方式可以实现前后端的解耦,提高开发效率。
2、WebSocket实时通信
WebSocket是一种在单个TCP连接上进行全双工通信的协议,SpringBoot后端可以通过WebSocket实现实时通信,与Vue前端进行双向数据交换,这种方式适用于需要实时交互的应用场景,如在线聊天、实时数据更新等。
3、Spring Cloud与Vue微服务架构
在微服务架构中,Spring Cloud和Vue可以分别作为后端和前端的支撑框架,Spring Cloud提供了一整套的微服务解决方案,包括服务注册与发现、配置管理、熔断降级等,Vue则负责构建各个微服务的前端界面,通过API网关等方式,前后端可以进行高效的交互。
具体实现步骤
1、后端(SpringBoot)开发
(1)创建SpringBoot项目,定义Controller层处理业务逻辑。
(2)编写业务代码,实现具体功能。
(3)定义RESTful API接口,返回JSON格式的数据。
(4)配置跨域访问(如果需要的话),以便前端可以访问后端接口。
(5)启动SpringBoot应用,确保后端接口可以正常访问。
2、前端(Vue)开发
(1)创建Vue项目,编写页面结构。
(2)使用Axios等技术向后端发送请求,获取数据。
(3)在页面上展示数据,实现具体功能。
(4)如果需要实时通信,可以使用WebSocket等技术与后端进行双向数据交换。
(5)启动Vue应用,确保前端可以正常访问后端接口并展示数据。
通过以上介绍,我们可以看到SpringBoot和Vue的交互方式多种多样,可以根据具体的应用场景选择合适的交互方式,随着技术的不断发展,前后端分离的开发模式将会越来越普及,SpringBoot和Vue也将继续发挥其重要作用,我们可以期待更多的新技术和新框架的出现,为前后端开发带来更多的便利和效率。
SpringBoot和Vue的交互是前后端分离开发模式的重要组成部分,通过合理的架构设计和技术选型,我们可以实现高效的前后端交互,提高开发效率和用户体验。