SpringBoot与Vue.js的数据交互实践
摘要:,,SpringBoot和Vue.js的数据交互实践,主要涉及前后端数据交互的流程和实现方式。SpringBoot作为后端框架,提供了丰富的API接口供前端调用;而Vue.js作为前端框架,通过HTTP请求与后端进行数据交互。实践过程中,需要掌握SpringBoot的RESTful API设计和Vue.js的HTTP请求方法,包括axios等库的使用。前后端数据交互的安全性、实时性和稳定性也是需要考虑的重要因素。,,详细内容:,,SpringBoot和Vue.js的数据交互实践是当前Web开发中常见的技术组合。在实践过程中,SpringBoot作为后端框架,提供了丰富的API接口供前端调用,而Vue.js则负责前端页面的渲染和交互。前后端通过HTTP协议进行数据交互,需要掌握SpringBoot的RESTful API设计和Vue.js的HTTP请求方法。在Vue.js中,可以使用axios等库来发送HTTP请求,获取后端数据并在前端进行展示。为了保证数据交互的安全性、实时性和稳定性,还需要考虑数据加密、身份验证、异常处理等问题。在实践过程中,还需要注意前后端的数据传输格式、数据校验等问题。SpringBoot与Vue.js的数据交互实践需要掌握前后端技术栈的相关知识,并注重实践中的细节和问题解决。
随着互联网技术的不断发展,前后端分离的开发模式越来越受到开发者的青睐,SpringBoot和Vue.js作为当前流行的前后端框架,它们之间的数据交互显得尤为重要,本文将详细介绍SpringBoot与Vue.js的数据交互原理、实现方法以及实践应用。
SpringBoot与Vue.js概述
1、SpringBoot
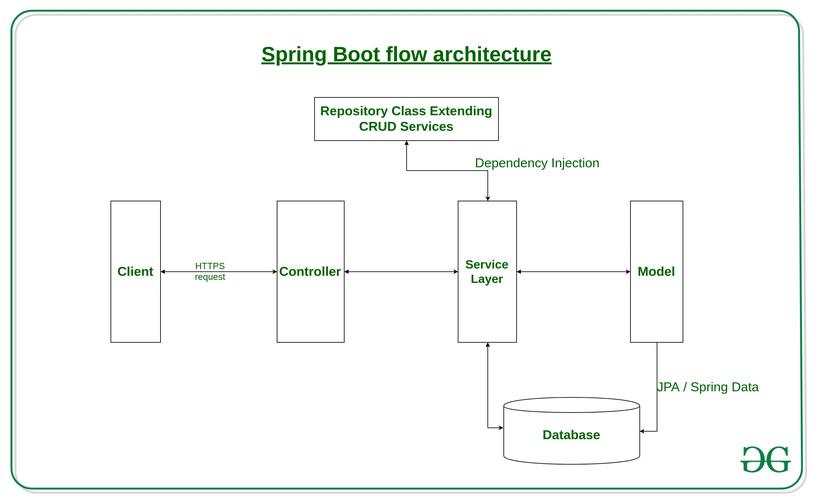
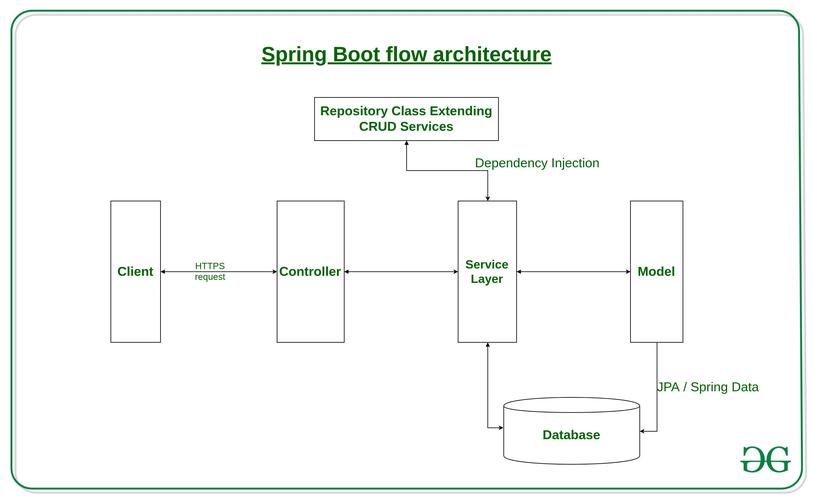
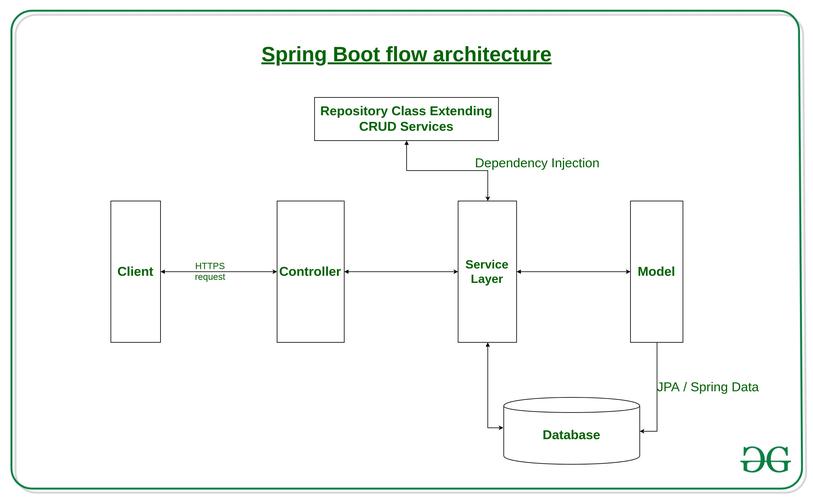
SpringBoot是一个基于Spring框架的轻量级Java开发框架,它简化了Spring应用的初始搭建以及开发过程,SpringBoot提供了多种自动配置功能,使得开发者能够快速构建出稳定、高效的应用程序。
2、Vue.js
Vue.js是一款流行的JavaScript框架,用于构建用户界面和单页面应用,它具有轻量级、易上手的特点,并且提供了丰富的组件和指令,使得开发者能够快速构建出美观且功能强大的Web应用。
三、SpringBoot与Vue.js的数据交互原理
SpringBoot和Vue.js之间的数据交互主要依赖于HTTP协议,SpringBoot作为后端服务器,负责处理前端发送的HTTP请求,并返回相应的数据,Vue.js则负责在前端页面中展示这些数据,并处理用户的交互操作。
四、SpringBoot与Vue.js的数据交互实现方法
1、前后端分离开发
在前后端分离的开发模式下,SpringBoot主要负责提供API接口,而Vue.js则负责构建前端页面,开发者需要定义好API接口的请求方式和参数,以便前端能够正确地发送请求并获取数据。
2、数据请求与响应处理
在Vue.js中,我们可以使用Axios等HTTP库来发送HTTP请求,当用户触发某个操作时,Vue.js会发送一个HTTP请求到SpringBoot服务器,服务器接收到请求后,会进行相应的业务处理,并将结果返回给前端,前端接收到数据后,会进行相应的处理和展示。
3、数据绑定与组件通信
Vue.js提供了丰富的数据绑定和组件通信机制,我们可以使用v-model指令实现数据双向绑定,使得前端页面的数据与后端数据保持同步,Vue.js还提供了父子组件、兄弟组件之间的通信方式,方便开发者构建复杂的应用程序。
实践应用
以一个简单的用户列表展示为例,我们可以使用SpringBoot和Vue.js来实现数据的交互,在SpringBoot中定义一个API接口,用于获取用户列表数据,在Vue.js中编写一个列表组件,用于展示用户数据,当用户触发某个操作时,Vue.js会发送一个HTTP请求到SpringBoot服务器获取数据,服务器接收到请求后,会从数据库中查询用户数据并返回给前端,前端接收到数据后,会将其展示在列表组件中,这样,我们就实现了SpringBoot与Vue.js之间的数据交互。
本文详细介绍了SpringBoot与Vue.js的数据交互原理、实现方法以及实践应用,通过前后端分离的开发模式、HTTP协议的数据请求与响应处理、以及Vue.js的数据绑定与组件通信机制,我们可以轻松地实现前后端之间的数据交互,未来随着技术的不断发展,SpringBoot和Vue.js将会在更多领域得到应用,为开发者带来更多的便利和效率。