Vue3与前后端分离的完美结合
Vue3与前后端分离的完美结合,是一种高效、灵活的现代Web开发模式。Vue3以其强大的组件化、响应式和性能优化等特点,为前端开发提供了强大的支持。而前后端分离的架构,则使得前端与后端的职责更加清晰,提高了开发效率和系统可维护性。二者的结合,能够更好地满足现代Web应用的高效、灵活和可扩展的需求。
随着互联网技术的不断发展,前后端分离的开发模式逐渐成为主流,在这种模式下,前端和后端的开发人员可以独立工作,提高了开发效率和代码的可维护性,Vue3作为前端开发的重要框架之一,与前后端分离的开发模式相结合,可以带来更好的开发体验和更高的性能,本文将探讨Vue3与前后端分离的关系及其优势。
Vue3的概述
Vue3是Vue.js的最新版本,它提供了更快的性能、更好的可维护性和更丰富的功能,Vue3采用了更先进的虚拟DOM算法和更高效的响应式系统,使得在处理大量数据和复杂交互时更加流畅,Vue3还提供了更好的TypeScript支持,使得代码更加安全、可靠。
前后端分离的概念及优势
前后端分离是一种软件开发架构模式,它将前端和后端的开发工作分开进行,在这种模式下,前端主要负责页面的展示和用户的交互,后端则负责提供数据和业务逻辑的处理,这种模式具有以下优势:
1、开发效率高:前后端开发人员可以独立工作,减少了沟通成本和开发时间。
2、代码可维护性强:前后端代码分离,使得代码更加清晰、易于维护。
3、更好的用户体验:前端可以更加专注于页面的展示和交互,提供更好的用户体验。
Vue3与前后端分离的结合
Vue3与前后端分离的开发模式相结合,可以带来更好的开发体验和更高的性能,在Vue3中,我们可以使用Vue Router进行路由管理,使用Vuex进行状态管理,同时还可以使用Axios等库与后端进行通信,这种模式下的开发流程如下:
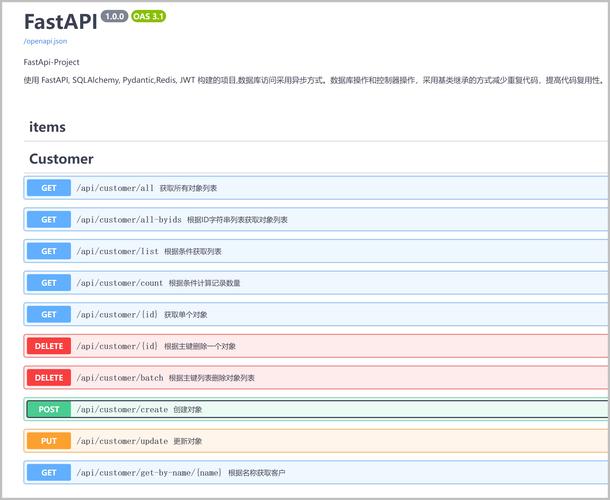
1、设计API接口:后端开发人员设计API接口,提供数据和业务逻辑的处理。
2、前后端沟通:前后端开发人员进行沟通,确定API接口的参数、返回值等。
3、前端开发:前端开发人员使用Vue3进行页面的开发和交互的实现,在开发过程中,可以使用Vue Router进行路由管理,使用Axios与后端进行通信,获取数据并展示在页面上。
4、联调测试:前后端开发人员共同进行联调测试,确保数据的正确性和页面的正常显示。
5、部署上线:将开发完成的代码部署到服务器上,提供给用户使用。
Vue3与前后端分离的优势
1、开发效率高:前后端开发人员可以独立工作,减少了沟通成本和开发时间,Vue3的快速响应和高效性能也提高了开发效率。
2、代码可维护性强:前后端代码分离,使得代码更加清晰、易于维护,Vue3的组件化开发也使得代码更加模块化、易于复用。
3、更好的用户体验:Vue3的丰富功能和优秀性能可以提供更好的用户体验,前后端分离的模式也使得前端可以更加专注于页面的展示和交互。
4、更好的安全性:前后端分离的模式可以更好地保护数据的安全性,后端可以对数据进行加密、验证等操作,确保数据的安全性,Vue3也提供了丰富的安全功能,如CSRF防护等。
Vue3与前后端分离的开发模式相结合,可以带来更好的开发体验和更高的性能,Vue3的快速响应和高效性能、丰富的功能和优秀的TypeScript支持使得前端开发更加容易、高效,而前后端分离的模式则使得前后端开发人员可以独立工作,提高了开发效率和代码的可维护性,未来随着互联网技术的不断发展,Vue3与前后端分离的开发模式将会更加普及,为软件开发带来更多的优势和可能性。