Vue与SpringBoot的交互之旅
摘要:,,Vue与SpringBoot的交互之旅,主要涉及前后端分离开发模式下的技术整合。Vue作为前端框架,负责构建用户界面和交互逻辑;SpringBoot作为后端框架,提供API接口和数据服务。两者通过HTTP请求进行通信,实现数据的传输和共享。本文将介绍Vue与SpringBoot的集成方式、通信原理及常见问题解决方案,帮助开发者更好地掌握前后端交互技术,实现高效、稳定的Web应用开发。,,详细内容:,,在Web应用开发中,Vue与SpringBoot的交互是关键。Vue作为前端框架,可以快速构建出丰富的用户界面和交互逻辑;而SpringBoot作为后端框架,提供了强大的API接口和数据服务。两者通过HTTP请求进行通信,实现前后端的交互和数据共享。,,在集成过程中,需要关注两者的通信原理、数据传输方式以及常见问题解决方案。通过合理的架构设计和代码编写,可以实现高效、稳定的Web应用开发。还需要注意前后端的数据验证、异常处理以及安全性等问题,确保应用的稳定性和安全性。,,Vue与SpringBoot的交互之旅是前后端开发的重要一环,掌握好两者的技术整合和通信原理,将有助于开发者更好地实现高效、稳定的Web应用开发。
随着互联网技术的飞速发展,前端与后端的交互方式也在不断更新迭代,Vue和SpringBoot作为当前流行的前端和后端框架,其结合使用已经成为许多项目开发的标配,本文将详细介绍Vue与SpringBoot的交互过程,探讨两者如何协同工作,以实现高效、稳定的Web应用开发。
Vue与SpringBoot概述
1、Vue概述
Vue.js是一个轻量级的JavaScript框架,用于构建用户界面的渐进式框架,它以组件化的方式构建应用,具有响应式数据绑定和灵活的组件系统等特点,Vue适用于各种规模的项目,从小型单页面应用到大型复杂Web应用。
2、SpringBoot概述
SpringBoot是一个基于Spring的Java Web框架,它简化了Spring应用的开发过程,SpringBoot提供了自动配置、快速集成和易于使用的特性,使得开发者能够更高效地构建微服务、RESTful API等后端应用。
Vue与SpringBoot的交互过程
1、接口定义与交互
在Vue与SpringBoot的交互过程中,首先需要定义接口,这通常在SpringBoot后端完成,通过定义RESTful API接口来实现前后端的通信,这些接口可以包括数据的增删改查等操作。
在Vue前端,通过Axios等HTTP库向SpringBoot后端发送请求,调用定义的接口,后端接收到请求后,进行业务逻辑处理,并返回数据给前端,前端接收到数据后,进行渲染展示。
2、数据绑定与组件通信
Vue的响应式数据绑定和组件通信机制使得前后端交互更加顺畅,在Vue中,可以使用v-model指令实现输入框与数据的双向绑定,使用props和events实现父子组件间的通信。
当后端接口返回数据时,Vue可以实时地将数据显示在页面上,Vue的组件系统使得页面结构更加清晰,方便维护和扩展。
3、状态管理与通信
在大型项目中,可能需要使用状态管理工具来管理前后端之间的通信和共享状态,Vuex是一个专为Vue.js应用程序开发的状态管理模式和库,它可以管理应用中的共享状态,使得组件之间的通信更加简单和高效。
在Vuex中,可以定义全局的状态树来存储共享状态,并通过mutations、actions和getters等机制来操作和管理这些状态,当后端接口返回新的数据时,可以通过Vuex来更新全局状态,从而实现前后端之间的通信和状态共享。
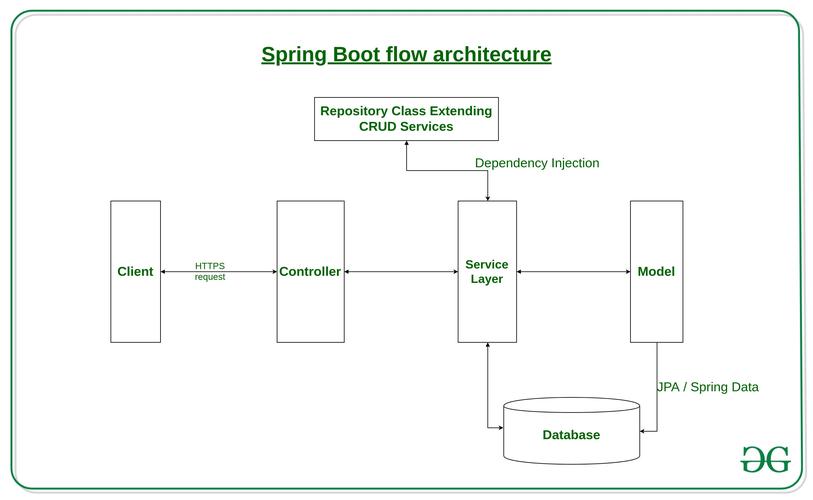
SpringBoot后端实现
在SpringBoot后端,需要使用Spring MVC或Spring WebFlux等技术来实现RESTful API接口,这些接口定义了前后端之间的通信协议和数据格式。
在SpringBoot中,可以使用注解来定义接口和方法,并通过Spring的自动配置机制来简化开发过程,SpringBoot还提供了丰富的工具和插件来支持开发、测试和部署等过程。
Vue与SpringBoot的交互过程是一个复杂而重要的过程,它涉及到前后端的通信、数据绑定、状态管理等多个方面,通过合理的架构和设计,可以实现高效、稳定的Web应用开发。
未来随着技术的不断发展,Vue和SpringBoot也将不断更新和完善,我们可以期待更多的特性和工具来简化开发过程、提高开发效率,随着微服务和容器化等技术的普及,前后端的协同工作也将变得更加容易和高效。
Vue与SpringBoot的交互是一个值得深入研究和探索的领域,通过不断学习和实践,我们可以掌握更多的技术和工具来提高开发效率和质量,为Web应用开发做出更大的贡献。