Spring Boot与Vue的完美结合
Spring Boot与Vue的完美结合是一种流行的前后端开发框架组合。Spring Boot作为后端框架,提供了快速构建、运行和调试Web应用程序的能力。而Vue则作为前端框架,提供了丰富的组件和灵活的视图层。二者的结合,可以实现前后端分离的开发模式,提高开发效率和用户体验。通过Spring Boot的后端服务和Vue的前端界面相互配合,可以快速构建出高效、稳定、易维护的Web应用程序。
随着互联网技术的飞速发展,前后端分离的开发模式已经成为现代Web开发的主流,Spring Boot和Vue作为两种流行的技术框架,分别在服务端和客户端领域有着广泛的应用,本文将详细介绍如何使用Spring Boot连接Vue,实现前后端分离的高效开发。
Spring Boot简介
Spring Boot是一个由Pivotal团队提供的全新框架,它可以帮助开发者更快速、更简单地开发Spring应用,Spring Boot提供了许多开箱即用的功能,如自动配置、嵌入式服务器等,使得开发者可以更加专注于业务逻辑的实现。
Vue简介
Vue是一款流行的JavaScript框架,主要用于构建用户界面和单页面应用,Vue具有轻量级、易上手、性能优越等特点,被广泛应用于前端开发中,Vue支持组件化的开发方式,使得代码更加易于维护和扩展。
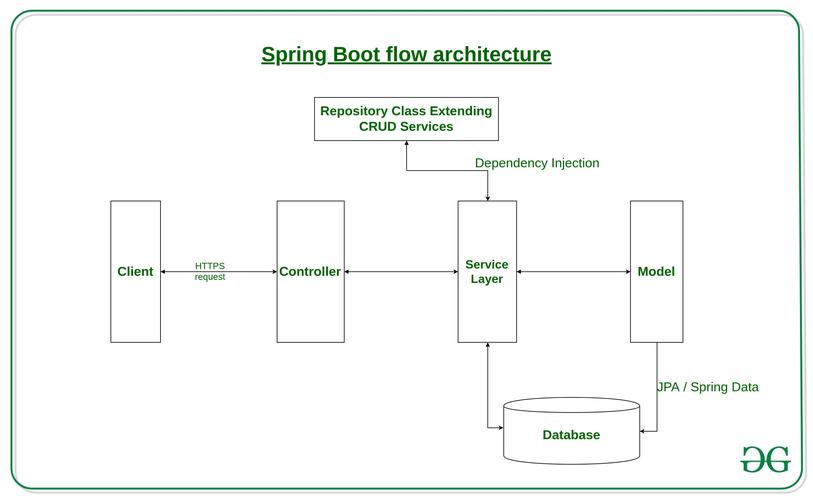
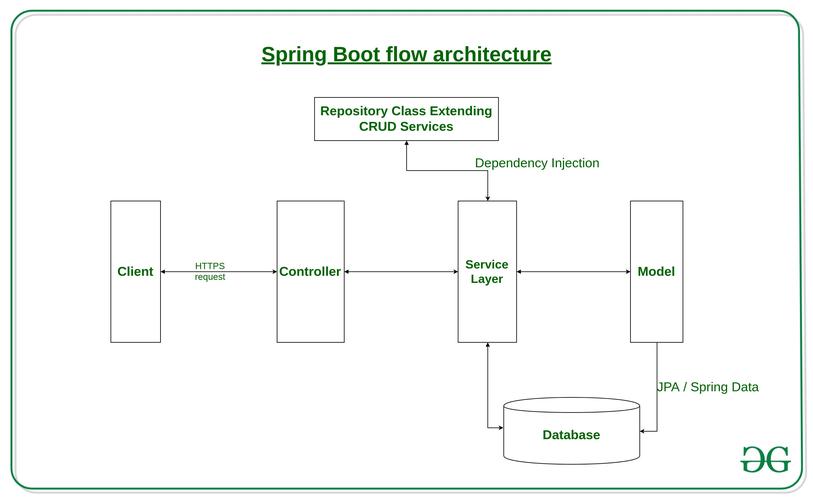
Spring Boot连接Vue的实现
1、后端接口开发
在Spring Boot项目中,我们需要定义一些接口供前端调用,这些接口通常使用RESTful风格进行设计,以便于前端进行HTTP请求,在Spring Boot中,我们可以使用Spring Web模块来快速实现这些接口。
2、前端Vue开发
在Vue项目中,我们需要使用Axios等HTTP库来发起HTTP请求,调用后端接口,我们还需要使用Vue的组件化开发方式来组织代码,在Vue中,我们可以使用单文件组件(.vue文件)来定义每个页面的结构和行为。
3、前后端连接
在实现了前后端的基本功能后,我们需要将两者连接起来,这通常通过API接口的方式实现,后端提供API接口供前端调用,前端通过HTTP请求获取后端数据并展示在页面上,为了实现这一目标,我们需要在Spring Boot项目中配置CORS策略,以便于前端跨域访问接口。
4、测试与调试
在连接完成后,我们需要对系统进行测试和调试,这包括对接口的测试、页面的功能测试以及性能测试等,我们可以使用Postman等工具来测试接口的响应和返回值是否正确,我们还可以使用浏览器的开发者工具来调试页面的加载速度和性能等问题。
优势与挑战
1、优势:
(1)前后端分离:Spring Boot和Vue的组合可以实现前后端分离的开发模式,使得前后端开发人员可以独立工作,提高开发效率。
(2)易于扩展:Spring Boot和Vue都具有良好的扩展性,可以方便地集成其他技术和工具。
(3)性能优越:Vue具有高效的渲染机制和优化的性能表现,可以满足复杂的应用场景。
2、挑战:
(1)技术选型:在选择技术栈时需要充分考虑项目的需求和团队的技能水平。
(2)接口设计:需要合理设计接口的URI、请求方法、参数和返回值等,以便于前后端的沟通和协作。
(3)调试与测试:需要对系统进行全面的测试和调试,确保系统的稳定性和性能表现。
本文介绍了如何使用Spring Boot连接Vue,实现前后端分离的高效开发,通过后端接口的开发、前端的Vue开发以及前后端的连接等步骤,我们可以将两者紧密地结合起来,构建出高效、稳定、易于扩展的Web应用,虽然在实际开发中可能会遇到一些挑战和问题,但只要我们充分准备、认真思考并不断学习新技术和新方法,就一定能够克服这些困难并取得成功,随着技术的不断发展和进步,Spring Boot和Vue等技术和工具也将不断完善和优化,为我们的开发工作带来更多的便利和效率。