Vue与Flask的完美结合,构建高效Web项目
Vue与Flask的完美结合,可构建高效Web项目。Vue作为前端框架,负责页面渲染和交互,而Flask作为后端框架,处理数据逻辑和API接口。两者结合,可以实现前后端分离的开发模式,提高开发效率和项目性能。通过Vue的组件化和Flask的路由管理,可以快速构建出结构清晰、易于维护的Web应用。Vue与Flask的集成还支持实时通信、状态管理等功能,为Web项目提供更丰富的交互体验。Vue与Flask的结合是构建高效Web项目的理想选择。
在当今的Web开发领域,前端与后端的分离已经成为一种趋势,Vue.js作为一种高效的前端框架,以其轻量级、灵活和易于维护的特点,深受开发者的喜爱,而Flask则是一个轻量级的Python Web框架,它提供了简单而强大的功能,使得后端开发变得更加容易,本文将探讨如何将Vue与Flask结合,构建一个高效、稳定的Web项目。
Vue.js与Flask的概述
1、Vue.js
Vue.js是一个用于构建用户界面的渐进式JavaScript框架,它以其轻量级、灵活和易于维护的特点,成为了现代前端开发的热门选择,Vue.js提供了丰富的组件和指令,使得开发者可以快速地构建出复杂的单页面应用。
2、Flask
Flask是一个轻量级的Python Web框架,它提供了简单而强大的功能,使得后端开发变得更加容易,Flask具有灵活的路由系统、模板引擎以及强大的扩展性,可以轻松地与其他库和框架进行集成。
Vue与Flask的结合
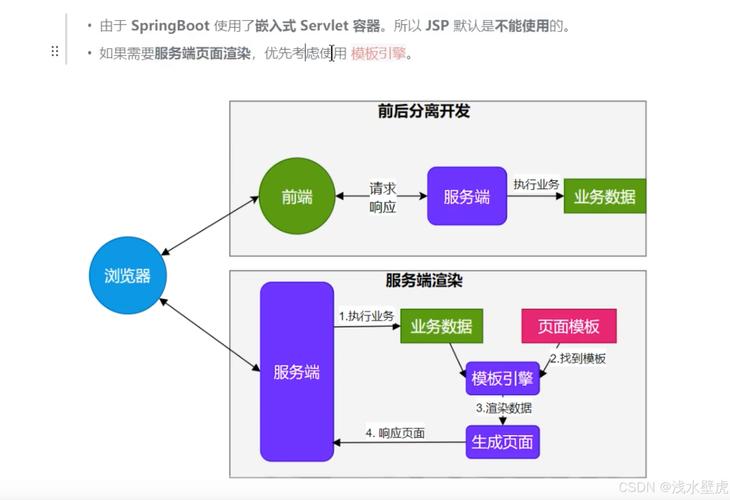
在Web项目中,Vue与Flask的结合通常采用前后端分离的开发模式,前端使用Vue.js进行页面渲染和交互,后端使用Flask处理业务逻辑和数据库操作,这种模式可以提高开发效率,降低维护成本,同时使得前后端开发人员可以并行工作,提高整体的开发速度。
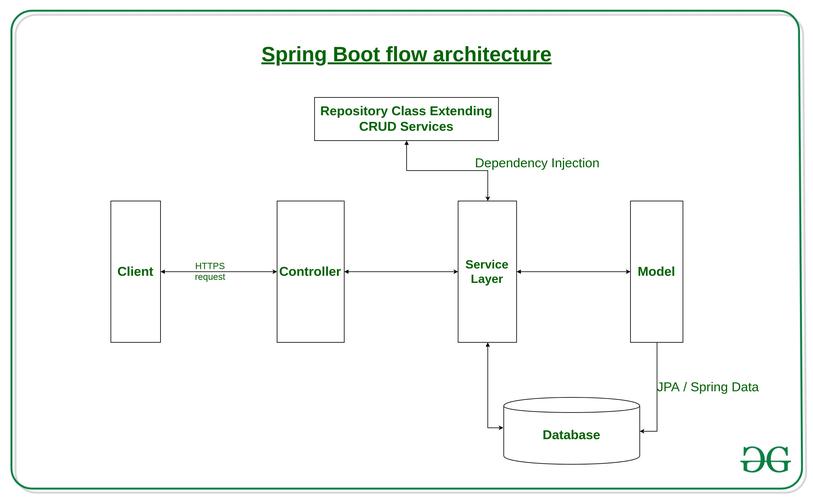
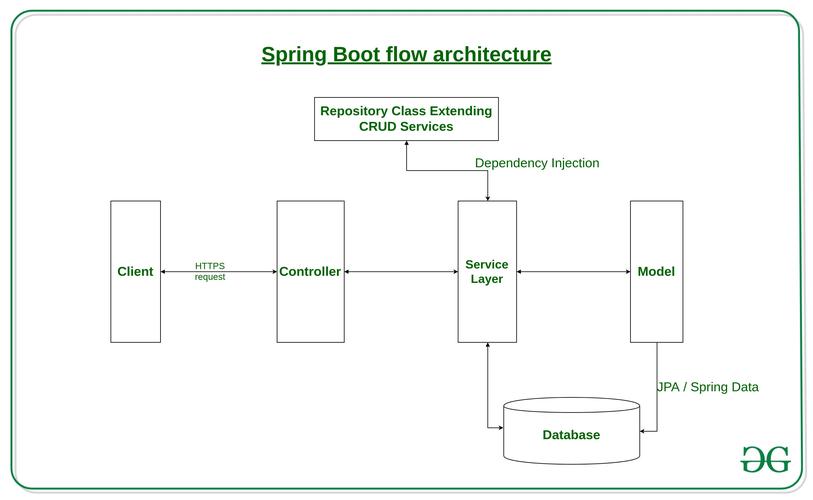
项目架构设计
在项目架构设计方面,我们可以采用以下方案:
1、前后端分离:将前端和后端进行分离,前端使用Vue.js进行页面渲染和交互,后端使用Flask处理业务逻辑和数据库操作。
2、接口设计:定义清晰的API接口,使得前端和后端可以通过HTTP请求进行通信,接口应该具有良好的可读性和可维护性,同时要考虑安全性、性能和扩展性等因素。
3、数据存储:选择合适的数据库进行数据存储,如MySQL、MongoDB等,要考虑数据的备份和恢复策略,以确保数据的安全性。
4、部署与运维:选择合适的服务器和部署方案,如使用Docker进行容器化部署,要制定完善的运维策略,包括监控、日志、备份、灾难恢复等。
项目实现步骤
1、搭建开发环境:安装Vue.js和Flask的开发环境,包括Node.js、Python等必要的工具和库。
2、设计数据库:根据项目需求设计数据库结构,并创建相应的表和字段。
3、编写后端代码:使用Flask编写业务逻辑和数据库操作代码,定义API接口。
4、编写前端代码:使用Vue.js编写页面渲染和交互代码,通过API接口与后端进行通信。
5、测试与调试:对项目进行测试和调试,确保前后端能够正常通信,并且功能正常。
6、部署与上线:将项目部署到服务器上,并进行上线操作。
通过将Vue与Flask结合,我们可以构建出高效、稳定的Web项目,在项目架构设计方面,我们要采用前后端分离的开发模式,定义清晰的API接口,选择合适的数据库进行数据存储,并制定完善的部署与运维策略,在项目实现过程中,我们要注重代码的可读性和可维护性,同时要进行充分的测试和调试,确保项目的质量和稳定性。