Vue前后端不分离开发,优势、实践与未来展望
Vue.js前后端不分离开发具有诸多优势,如快速开发、高效协作和易于维护。实践中,通过Vue.js框架可以快速构建前端界面,同时与后端进行数据交互,实现前后端一体化开发。这种开发模式可以减少开发时间,提高开发效率。随着技术的发展和前端框架的更新,Vue.js在前后端不分离开发中的应用将更加广泛,同时也会面临更多的挑战和机遇。总体而言,Vue.js为前后端不分离开发提供了一种高效、灵活的解决方案。
随着互联网技术的快速发展,前端开发技术也在不断更新迭代,在众多前端框架中,Vue因其轻量级、灵活性和易用性而备受关注,在开发过程中,前后端不分离的开发模式也因其高效性被广泛采用,本文将探讨Vue前后端不分离开发的定义、优势、实践方法以及未来展望。
Vue前后端不分离开发的定义
Vue前后端不分离开发,顾名思义,是指在开发过程中,前端与后端紧密结合,共同完成一个项目的开发工作,在这种模式下,前端开发者不仅需要关注页面的展示和交互,还需要与后端开发者紧密协作,确保前后端数据的传输和交互顺畅。
Vue前后端不分离开发的优势
1、高效性:前后端不分离的开发模式可以减少沟通成本和时间成本,前端开发者可以直接与后端开发者沟通,快速定位问题并解决,前后端代码的紧密结合也有利于项目的整体进度把控。
2、便于维护:由于前后端代码的紧密结合,使得维护工作更加便捷,当出现问题时,可以迅速定位并修复,无需在多个团队之间进行沟通协调。
3、提升用户体验:前后端不分离的开发模式可以确保前后端数据传输的实时性,提高页面的响应速度和用户体验,前端开发者可以更深入地了解后端数据结构和逻辑,从而更好地进行页面设计和交互优化。
Vue前后端不分离开发的实践方法
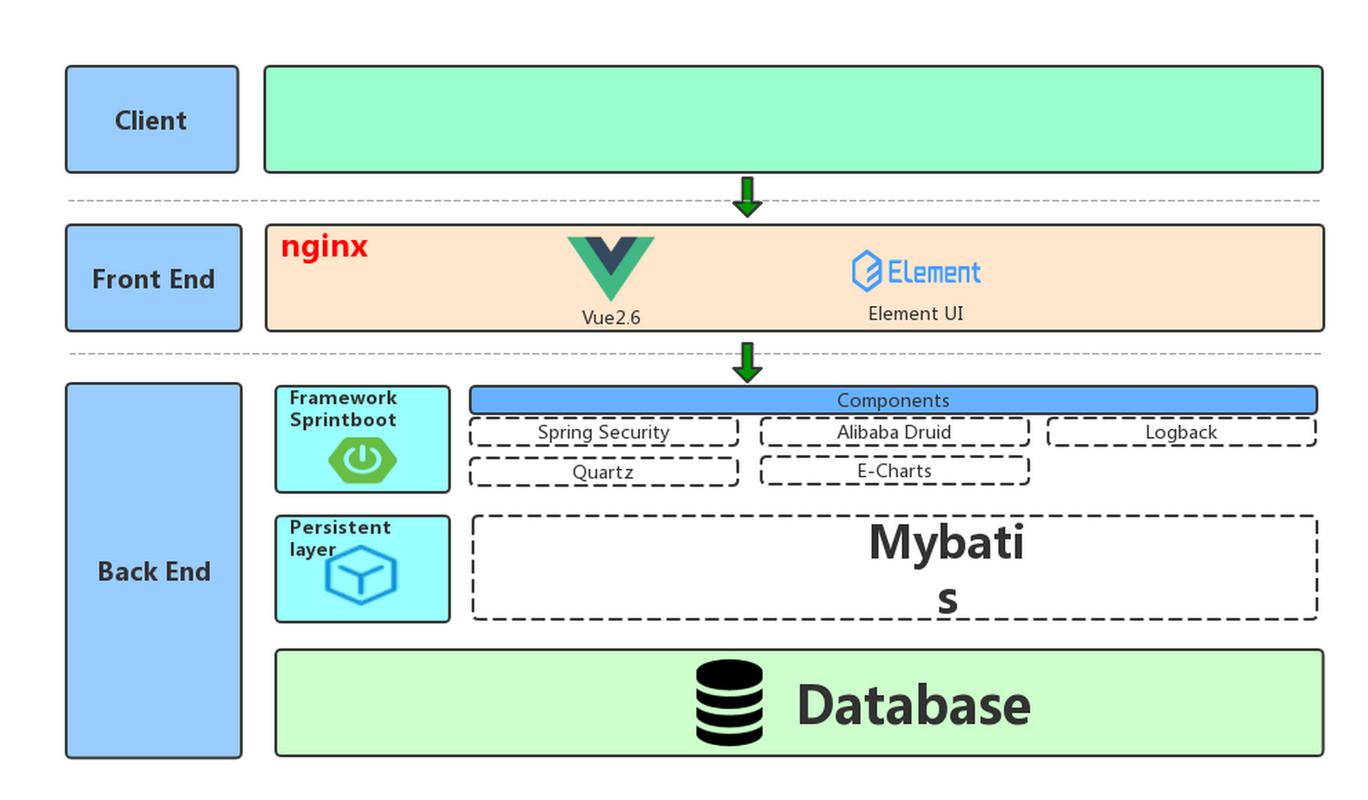
1、技术选型:选择合适的Vue框架(如Vue.js、Element UI等)以及后端技术栈(如Node.js、Java等),还需要考虑数据库的选择和配置。
2、需求分析:明确项目需求和功能点,制定详细的项目计划,前端和后端团队需要共同参与需求分析,确保对需求的理解一致。
3、接口设计:后端开发者根据需求设计接口,并编写接口文档,前端开发者根据接口文档进行接口开发和调试。
4、前后端联调:前端开发者与后端开发者进行联调,确保前后端数据的传输和交互顺畅,在联调过程中,需要关注数据的格式、传输方式以及异常处理等方面。
5、测试与优化:完成项目开发后,进行测试和优化工作,测试包括单元测试、集成测试和性能测试等,优化工作主要包括代码优化、性能优化和用户体验优化等。
6、部署与维护:将项目部署到服务器上,并进行持续的维护工作,维护工作包括修复bug、更新功能、优化性能等。
未来展望
随着互联网技术的不断发展,Vue前后端不分离的开发模式也将不断演进,我们可以期待以下几个方面的发展:
1、技术融合:随着全栈技术的兴起,前后端开发的界限将越来越模糊,Vue等前端框架将更加注重与后端技术的融合,使得前后端开发更加高效和便捷。
2、自动化测试:随着自动化测试技术的发展,测试工作将更加高效和准确,这将有助于提高项目的质量和减少人工成本。
3、持续集成与持续部署:通过持续集成与持续部署(CI/CD)技术,可以更好地实现项目的自动化构建、测试和部署,这将有助于提高项目的交付速度和稳定性。
4、云原生技术:随着云原生技术的发展,微服务、容器化等技术将更加广泛地应用于前后端不分离的开发模式中,这将有助于提高项目的可扩展性和可维护性。
Vue前后端不分离开发是一种高效且实用的开发模式,通过不断的技术创新和优化,我们将能够开发出更加优秀、高效和稳定的Web应用。